Html’e yeni fonksiyonlar kazandırmak için kullanılırlar. Angular’da direktifler dışında DOM’a müdahale etmiyoruz
ng-app
Angular uygulamasını başlatan directive,$rootScope’u oluşturur.Tanımlanan isim ana modülün ismini oluşturur.
ng-controller
Her controller 1 scope oluşturur.Oluşturulan controller’un geçerli olacağı alanı belirler
ng-bind
{{ data }} ile aynı işlevi görür.Compile zamanı öncesi gösterilen templatelerde ekranda {{}} gözükmesini engeller.{{}} yerine ng-bind kullan veya ng-cloak
ng-init
Uygulamanın compile edildiği ilk durumda scope nesnesine değer atar.İlk değer atamalarını controller içinde yapın!
ng-bind vs {{}}
ng-class
Elementlere class ekleme çıkarma yapılır.
Örnek:
İndex.html
<!DOCTYPE html>
<html
ng-app>
<head>
<link rel="stylesheet" href="style.css">
<script src="https://code.angularjs.org/1.3.9/angular.js"></script>
<script src="script.js"></script>
</head>
<body>
<p> <label>Kırmızı</label>
<input type="checkbox" ng-model="kirmiziMi"> </p>
<p> <label>Yeşil</label> <input
type="checkbox" ng-model="yesilMi"> </p>
<p> <label>Küçük
Harf</label> <input
type="checkbox" ng-model="kucukMu"> </p>
<p> <label>Büyük
Harf</label> <input type="checkbox" ng-model="buyukMu"> </p>
<h1 ng-class="{kirmizi: kirmiziMi, yesil: yesilMi, kucuk: kucukMu, buyuk: buyukMu}"> ng-class örneği </h1>
</body>
</html>
Style.css
.kirmizi {
color: red;
}
.yesil
{
color:green;
}
.kucuk
{
font-size: 10px;
}
.buyuk
{
font-size: 50px;
}
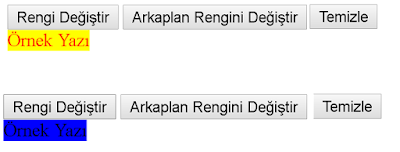
ng-style
ng-class’daki gibi CSS class tanımlanmaz. Html içinde css eklemek gibi düşünülebilir.
Örnek:
<!DOCTYPE
html>
<html
ng-app>
<head>
<link rel="stylesheet" href="style.css">
<script src="https://code.angularjs.org/1.3.9/angular.js"></script>
<script src="script.js"></script>
</head>
<body>
<input type="button" value="Rengi
Değiştir" ng-click="myStyle={color:'red'}">
<input type="button" value="Arkaplan Rengini Değiştir" ng-click="myStyle={'background-color':'blue'}">
<input type="button" value="Temizle"
ng-click="myStyle={}">
<br/>
<span ng-style="myStyle">Örnek Yazı</span>
</body>
</html>








Hiç yorum yok:
Yorum Gönder